Checkout
Checkout
Give your users the option of making payments to your e-commerce store directly from their wallets on businesses we have in our ecosystem.
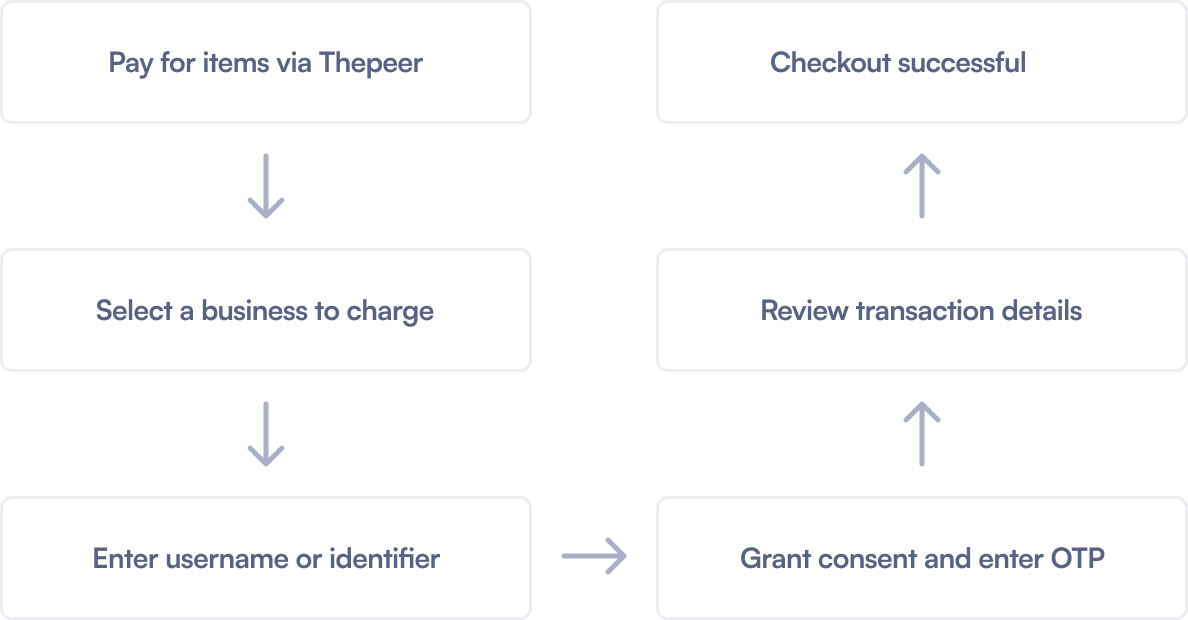
How Checkout Works

Prerequisites
- Create a Thepeer account.
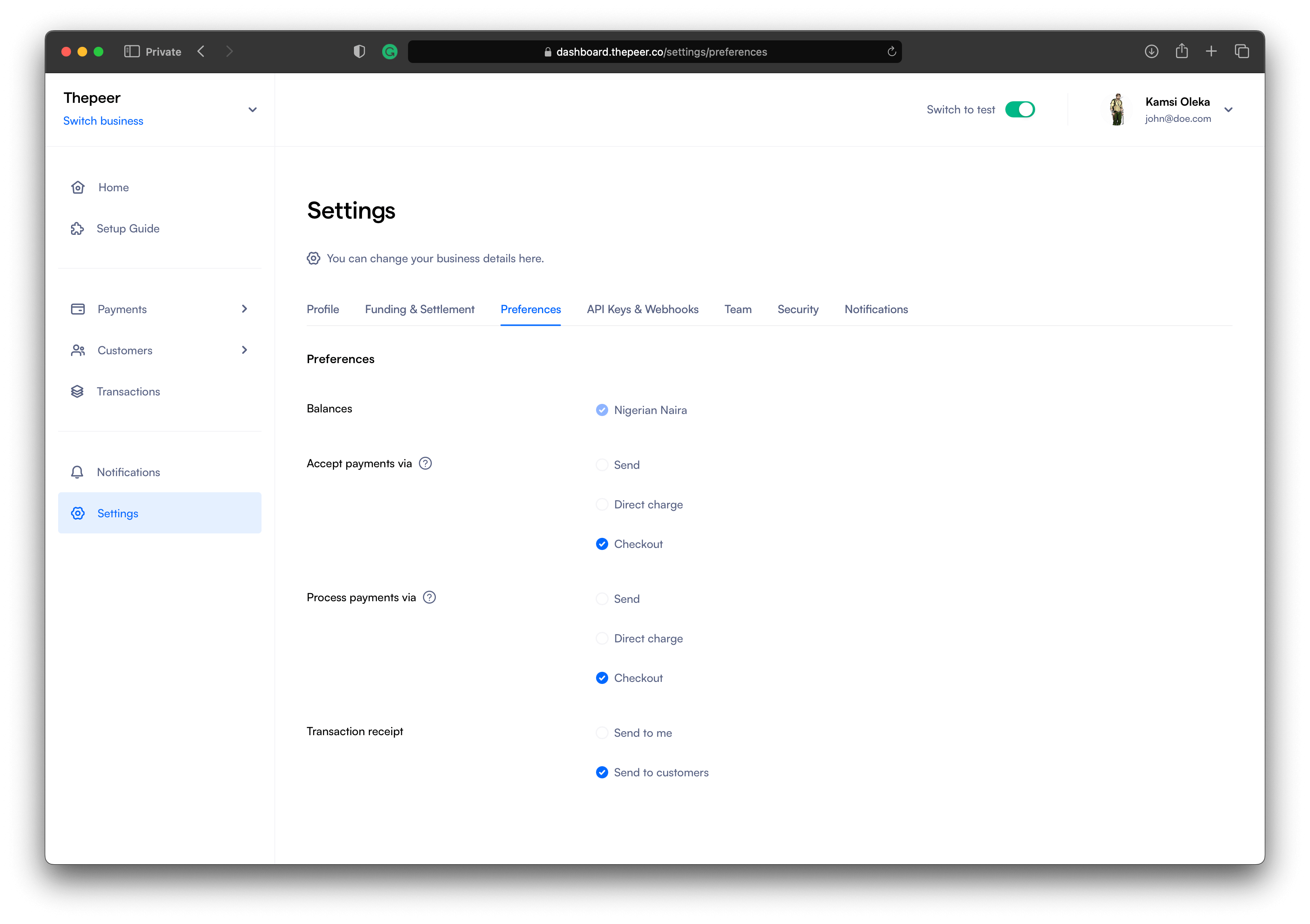
- Navigate to the
Settingspage and clickPreferenceson the tab menu. - Check the
Checkoutoption on your Thepeer dashboard. In theAccept payments viasection, clickCheckoutto be able to receive payments via the Checkout API.

Checking the Checkout option in the Process payments via section gives your users the option of making payments from their wallets on your business to e-commerce stores that have integrated the Checkout API.
Initiate Checkout
You can make use of Thepeer’s Checkout via any of Thepeer’s libraries. Find your preferred library on the libraries page.
Load Thepeer via CDN
Thepeer needs to be available on your app before you can make use of its APIs.
- <script type="application/javascript" src="https://cdn.thepeer.co/v1/chain.js"></script>
Instantiate Thepeer’s Checkout
Here, you create a checkout object containing details necessary for the transaction like amount, currency, and so on.
<button onclick="checkout()">Checkout</button>
<script
type="application/javascript"
src="https://cdn.thepeer.co/v1/chain.js"
></script>
<script type="application/javascript">
function checkout() {
const checkout = new Thepeer.Checkout({
currency: "NGN",
amount: 480000,
email: "CUSTOMER_EMAIL",
publicKey: "YOUR_PUBLIC_KEY",
onSuccess(response) {
console.log(response.event);
},
onError(error) {
console.log(error);
},
onClose(event) {
console.log("User closed the widget ->", { event });
},
});
checkout.setup();
checkout.open();
}
</script>
Parameters
| Parameter name | Description | Required | Data type |
|---|---|---|---|
| currency | The currency the transaction should be carried out in. The supported value is NGN. | false | String |
| amount | The amount you are debiting the customer. This should be in kobo. The minimum value is 10000 | true | Number |
| The customer’s email address | true | String | |
| publicKey | The public key generated for your Thepeer account. You can retrieve this from Settings > API Keys & Webhooks on your dashboard. | true | String |
| onSuccess | A callback function that Thepeer calls after a successful charge transaction. | true | Function |
| onError | A callback function that Thepeer calls after a failed charge transaction. | true | Function |
| onClose | A callback function that Thepeer calls after the user closes the payment modal. | true | Function |
| meta | An object containing additional attributes you will like to have in your transaction response. | false | Object |
After creating an instance of Thepeer’s Checkout with the details to be used for the transaction, like for the Direct Charge API, you will need to call its setup() method. The setup() method sends the details of the transaction to Thepeer and Thepeer, in turn, gets the transaction ready for your user to proceed with.
The Checkout instance’s open() method is what brings up the modal for your customer to proceed with the transaction.