Direct Charge
Direct Charge
Give your users the option of funding their wallets on your business directly from other wallets or funding their wallets on other businesses directly from their wallets on your business. Or both.
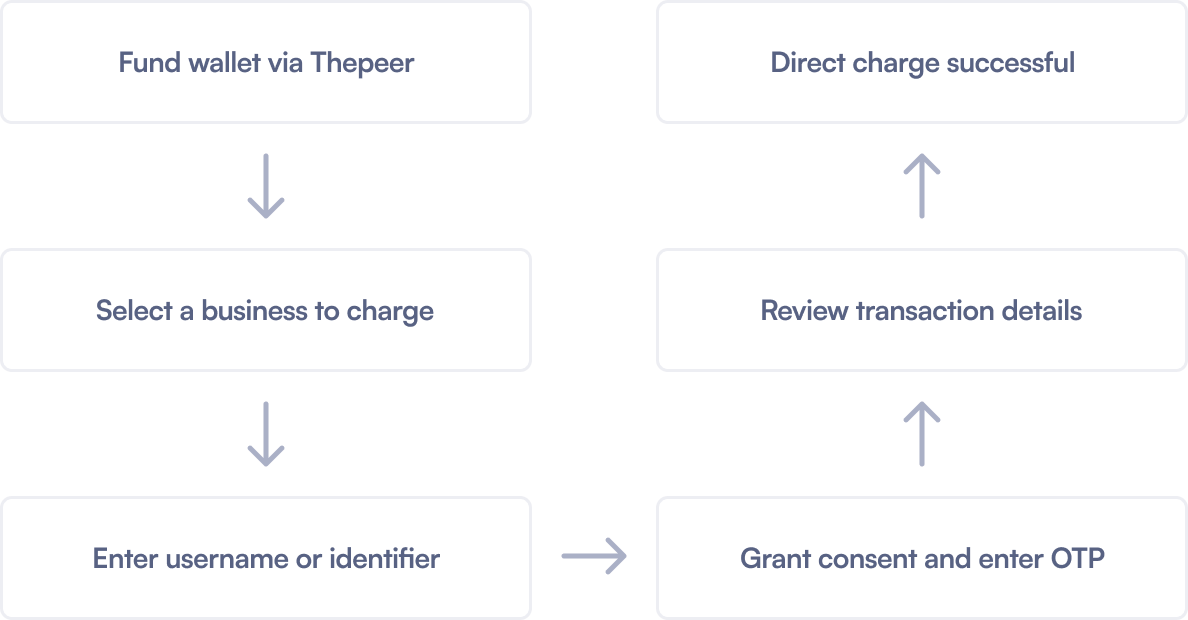
How Direct Charge Works

Prerequisites
- Create a Thepeer Account.
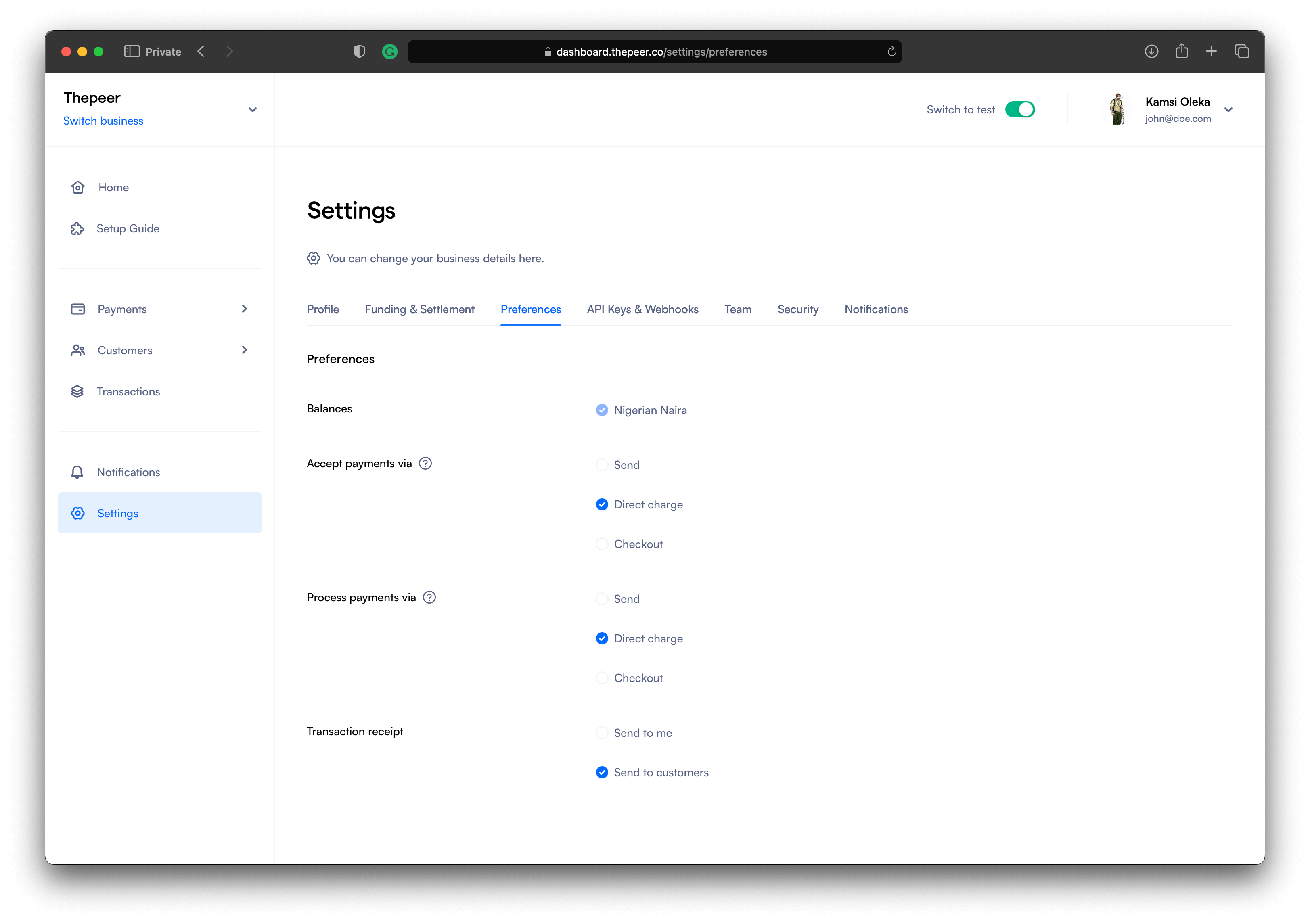
- Navigate to the
Settingspage and clickPreferenceson the tab menu. - Check the
Direct Chargeoption on your Thepeer dashboard.

Checking the Direct Charge option in the Accept payments via section enables your users to be able to fund their wallets on your business directly from their wallets on other businesses.
Checking the Direct Charge option in the Accept payments via section gives your users the option of funding their wallets on other businesses directly from their wallets on your business.
Initiate Direct Charge
Initiating Direct Charge brings up Thepeer’s modal so your users can proceed with linking their account on your business with the one on the business they want to fund with — and then funding it.
Load Thepeer via CDN
Thepeer needs to available on your app before you can make use of its APIs.
- <script type="application/javascript" src="https://cdn.thepeer.co/v1/chain.js"></script>
Instantiate Thepeer’s Direct Charge
Here, you create a direct charge object containing details necessary for the transaction like amount, currency, and so on.
<button onclick="directDebit()">Direct Charge</button>
<script
type="application/javascript"
src="https://cdn.thepeer.co/v1/chain.js"
></script>
<script type="application/javascript">
function directDebit() {
const dc = new Thepeer.DirectCharge({
currency: "NGN",
amount: 480000,
publicKey: "YOUR_PUBLIC_KEY",
userReference: "USER_REFERENCE",
onSuccess(response) {
console.log(response.event);
},
onError(error) {
console.log(error);
},
onClose(event) {
console.log("User closed the widget ->", { event });
},
});
dc.setup();
dc.open();
}
</script>
Parameters
| Name | Description | Required | Data type |
|---|---|---|---|
| currency | The currency the transaction should be carried out in. The supported value is NGN. | false | String |
| amount | The amount you are debiting the customer. This should be in kobo. The minimum value is 10000 | true | Number |
| publicKey | The public key generated for your Thepeer account. You can retrieve this from Settings > API Keys & Webhooks on your dashboard. | true | String |
| userReference | The reference of the user to charge | true | String |
| onSuccess | A callback function that Thepeer calls after a successful charge transaction. | true | Function |
| onError | A callback function that Thepeer calls after a failed charge transaction. | true | Function |
| onClose | A callback function that Thepeer calls after the user closes the payment modal. | true | Function |
| meta | An object containing additional attributes you will like to have in your transaction response. | false | Object |
After creating an instance of Thepeer’s Direct Charge with the details to be used for the transaction, you will need to call its setup() method. The setup() method sends the details of the transaction to Thepeer and Thepeer, in turn, gets it ready for your user to proceed with.
When the open() method is called, the payment modal comes up.